Стандартни размери на сайтове: характеристики, изисквания и препоръки
Технологията за разработка на уеб сайтове е многомногостранен процес. Но все пак всички негови етапи могат да бъдат разделени на два основни компонента - функционалната и външната обвивка. Или, както е обичайно в уеб администраторите, backend и front-end, съответно. Хората, които поръчват своите уеб сайтове от студиа за уеб програмиране, често наивно вярват, че си заслужава да се съсредоточи само върху функционалността и това ще бъде правилното решение. Но това е вярно в много, много редки случаи, обикновено за стартиращи проекти на бета етап. В други отношения графичният дизайн и потребителският интерфейс просто се изисква да отговарят на стандартите за уеб разработка и да бъдат лесни за ползване.
Първият крайъгълен камък, с койтодизайнерът на интерфейса или дизайнерът, който е обърнат, е ширината на оформлението на сайта. В края на краищата е необходимо да се изготвят интерфейси за него. Чисто интуитивно съществуват два подхода - или да се правят отделни оформления за всяка популярна разделителна способност на екрана, или да се създаде една версия на сайта за всички картографиране. И двете опции ще бъдат неправилни, а за всичко в ред.
Стандартната ширина на сайта в пиксели за RuNet
Преди разработването на адаптивното оформление на масовото явлениее разработването на сайт с ширина от хиляда пиксела. Тази цифра беше избрана по една проста причина - мястото да се побере на всеки екран. И това има своя собствена логика, но да предположим, че човек все още има поне HD-монитор на работния плот. В този случай оформлението ви ще изглежда като малка ивица в средата на екрана, където всичко е натрупано в една купчина, а отстрани е огромно незаето пространство. Сега нека предположим, че човек дойде на уебсайта Ви от таблет с екран с ширина 800 пиксела, а в настройките е отметната "Показване на пълната версия на уеб сайта". В този случай сайтът Ви също ще се покаже неправилно, защото просто не се вписва в екрана.
От тези съображения можем да заключим товаФиксираната ширина на оформлението не ни пасва точно и трябва да потърсим друг начин. Да анализираме идеята за отделно оформление за всяка ширина на екрана.
Оформление за всички случаи
Ако сте избрали като стратегия да създадете оформление завсички размери екрани, които се предлагат на пазара, тогава вашият сайт ще стане най-уникален в целия Интернет. Това е просто невъзможно да се покрие цялата гама от устройства днес, опитвайки се да направи точна настройка за всяка опция. Но ако се съсредоточите върху най-популярните резолюции на мониторите и екранните устройства, тогава идеята не е лоша. Единственото минус са финансовите разходи. В края на краищата, когато дизайнерът на интерфейса, дизайнерът и оформлението дизайнер са принудени да направят една и съща работа 5 или 6 пъти, проектът ще струва несъизмеримо повече от първоначално зададената в бюджета цена.

Ето защо, може да се похвали с изобилие от версии за различниЕкранът може да се изключи от уебсайтовете на една страница, чиято цел е да продадат един продукт и да го направите добре. Е, ако нямате нито една от тези площадки, нито един сайт с няколко страници, струва си да обсъдите допълнително.
Най-популярните размери на сайта
Разминаването между двете крайности еНачертайте оформление за три или четири размера на екрана. Между тях трябва да бъде макет за мобилни устройства. Останалата част трябва да бъде адаптирана за малък, среден и голям настолен екран. Как да изберем ширината на сайта? По-долу ви представяме HotLog статистиката на услугите за месец май 2017 г., което ни показва разпределението на популярността на различни разделителна способност на екрана на устройството, както и динамиката на промените в този показател.

От таблицата можете да научите как да определите размерасайт, който искате да използвате. В допълнение, можем да заключим, че най-често срещаният формат днес е екранът 1366 на 768 точки. Такива екрани се инсталират в бюджетни лаптопи, така че тяхната популярност е естествена. Следващото най-популярно е Full HD мониторът, който е златният стандарт за видеоклипове, игри и следователно за създаване на оформления на сайта. Освен това в таблицата виждаме резолюцията на мобилните устройства 360 на 640 точки, както и различни опции за настолни и мобилни екрани след нея.
Проектиране на оформление
Така че, след като анализирахме статистиката, можем да заключим, че оптималната ширина на сайта има 4 вариации:
- Версия за преносими компютри с ширина 1366 пиксела.
- Пълна версия на HD.
- Ширина на 800-пиксела за показване на малки настолни монитори.
- Мобилната версия на сайта е с ширина 360 пиксела.
Да приемем, че сме решили какво е необходимоизползвайте размера на генерирания източник за сайта. Но такъв проект все още ще бъде скъп. Затова нека разгледаме повече опции, този път без да използваме фиксирана ширина.
Оформлението е гъвкаво
Има алтернативен подход, когатоЗа да го настроите, е необходимо само при минималния размер на екрана и размерите на сайтовете ще бъдат зададени по проценти. В този случай такива елементи на интерфейс като менюта, бутони и лога могат да бъдат зададени в абсолютни стойности, като се фокусира върху минималния размер на ширината на екрана в пиксели. Блокерите със съдържание, за разлика от тях, ще бъдат опънати според конкретни проценти от ширината на зоната на екрана. Този подход ви позволява да спрете възприемането на размера на сайтовете като ограничение за дизайнера и талантливите да победят този нюанс.
Какво е златното съотношение и как да го приложите към оформлението на уеб страниците?
Още в ренесанса, много архитекти ихудожници се опитват да дадат своите творения идеална форма и пропорция. След като отговориха на въпросите за смисъла на това съотношение, те се обърнаха към кралицата на всички науки - математиката.
От времето на древността е било измисленопропорцията, която нашето око възприема като най-естествената и елегантна, защото тя се намира навсякъде в природата. Откривателят на формулата на подобно съотношение е талантлив древногръцки архитект на име Фидиас. Той изчислява, че ако по-голямата част от дела се отнася до по-малко, тъй като цялото се отнася до по-големите, това съотношение ще изглежда най-добре. Но това е така, ако искате да разделите обекта асиметрично. Този процент по-късно се нарича златен раздел, който все още не надценява значението му за световната история на културата.
Връщане към уеб дизайна
Това е много просто - използвайки златен раздел, виеможете да проектирате страници, които ще бъдат най-приятни за човешкото око. Изчислявайки по дефиницията на формулата на златната секция, получаваме ирационалното число 1.6180339887 ..., но за удобство можем да използваме закръглената стойност 1.62. Това ще означава, че блоковете на нашата страница трябва да са 62% и 38% от цялото, независимо от размера на изходния код за сайта, който използвате. Пример, който можете да видите в тази схема:

Използвайте нови технологии
Съвременни технологии за дизайн на уеб сайтви позволяват точно да предадете идеята на дизайнера и дизайнера, така че сега можете да си позволите да прилагате повече смели идеи, отколкото в зората на интернет технологиите. Вече не е необходимо сериозно да се замисляте за какъв размер трябва да бъде сайтът. С пристигането на такива неща като блок адаптивно оформление, динамично зареждане на съдържание и шрифтове, развитието на сайта стана многократно по-приятно. В крайна сметка такива технологии имат по-малко ограничения, макар и да са такива. Но както знаете, без ограничения няма да има изкуство. Предлагаме да използвате един наистина творчески подход към дизайна - златен раздел. С него можете ефективно и добре да запълвате работното пространство, независимо от размерите на сайтовете, които посочвате във вашите шаблони.
Как да увеличите работното пространство на сайта
Шансовете са, че няма да иматедостатъчно място, за да се поберат всички елементи на интерфейса в оформление с малък размер. В този случай трябва да започнете да мислите творчески или дори по-творчески, отколкото преди.
Увеличаването на пространството на сайта може да бъде,скриване на навигацията в изскачащото меню. Този подход е логичен да се използва не само на мобилни устройства, но и на настолни компютри. В края на краищата, потребителят не трябва да гледа през цялото време кои категории са на вашия сайт - той дойде за съдържанието. И желанията на потребителя трябва да бъдат спазвани.
Пример за добър начин да скриете менюто е следното оформление (снимка по-долу).

В горния ъгъл на червената зона можете да видите кръст, като кликнете върху това, което ще скрие менюто в малка икона, оставяйки потребителя сам със съдържанието на уебсайта.
Не е нужно обаче да правите това, можетеОставете навигацията, която винаги ще се вижда. Но можете да го направите красив дизайн елемент, а не само списък на популярните връзки на сайта. Използвайте интуитивни икони в допълнение към текстовите връзки или дори вместо тях. Това също така ще позволи на сайта Ви по-ефективно да използва пространството на екрана на устройството на потребителя.

Най-добър сайт - адаптивен
Ако не знаете кое оформление да изберете за сайта,тогава всичко е просто за вас. За да спестите разходи за разработка и все още да не губите аудитория поради лошото оформление на устройството, използвайте адаптивен дизайн.
Adaptive се нарича дизайн, койтоизглежда на различни устройства еднакво добре. Този подход ще позволи на сайта Ви да бъде разбираем и удобен дори на лаптоп, поне на таблет, дори на смартфон. Този ефект се постига благодарение на автоматичните промени в ширината на работната площ на екрана. Използвайки адаптивни стилови листа за сайта, вие правите възможно най-правилното решение.

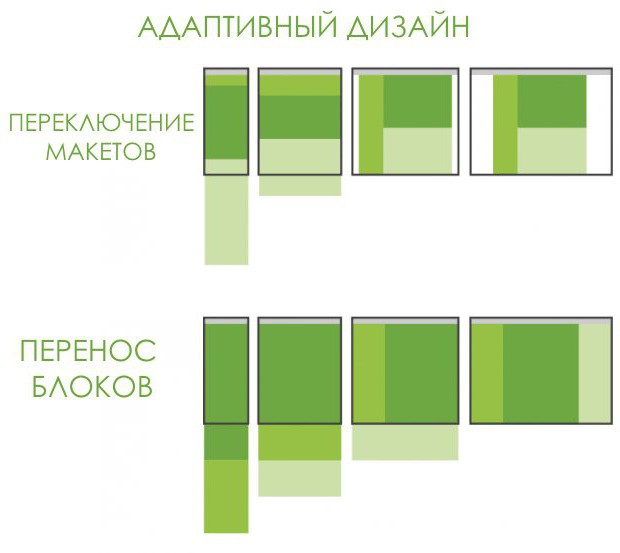
Каква е разликата между адаптивния дизайн и наличието на различни версии на сайта
Адаптивният дизайн е различен от версията за мобилни устройствав този случай в последния случай потребителят получава html код, който се различава от кода на работния плот. Това е недостатък по отношение на оптимизирането на ефективността на сървъра, както и оптимизирането на търсачките. Освен това става по-трудно да се отчитат статистическите данни за различните версии на сайта. Адаптивния подход е лишен от такива недостатъци.

Адаптивност за различни устройства е постигнатапоради ширината на оформление или проценти чрез транспортни блокове в наличното пространство (във вертикалната равнина, а хоризонталната смартфони на настолен) или отделните оформления чрез създаване на различни екрани.
Повече информация за адаптивния дизайн и неговото развитие можете да намерите в учебниците.






