CSS Shadow: как да нарисувате
Без тъмнина няма светлина, без сянка няма форма. Дори основното средство за гримиране за жени се нарича "сянка". Ако искате да донесете красота на страниците на вашия сайт, трябва да поставите правилните акценти - добавете CSS-там където е необходимо.
Материалът, описан по-долу, ще ви помогне да научите как да зададете сянката за блок или изображение, като използвате CSS-код.
CSS сянка. синтаксис
Всъщност кутия-сянка, където кутията е блок, а сянката е самата сянка.
Кодът е написан на скоби:
{box-shadow: 11px 22px 33px 44px # 333333;}.
Линията ни казва, че блокът има стандартна сянка с радиус на пиксела. Данните се тълкуват, както следва:
- 11px - отместване на сянката по отношение на блока по оста X (положителна стойност (20px) ще сменя сянката надясно, отрицателна (-37px) вляво);
- 22px - споставяне на сянка по отношение на блока по оста Y (положителна стойност (5px) ще премести сянката надолу, отрицателна (-17px) нагоре);
- 33px - това е параметърът на размазването, колкото по-голям е броят, толкова по-силен е ефектът;
- 44px - радиусът на сянката също е пряко пропорционален;
- # 333333 - цветът, в който е боядисана сянката.
Последните три параметъра са незадължителни и може просто да не бъдат посочени в реда, т.е. {box-shadow: 10px 13px;} - такъв ред не е грешен (цветът на сянката ще бъде идентичен с цвета на текста в блока).
По този начин, създаване на сянка на страниците на вашияСайтът не представлява трудност, но колко много красиви ефекти можете да създадете! Направете своята творческа идея по-уникална, уникална, защото в дизайна на всеки детайл всеки детайл е важен. Тук изглежда, нищо специално, а с него много по-интересно и по-привлекателно.

Нека да разгледаме няколко илюстративни примера за това как изглежда CSS сянката на блок в зависимост от това как е написан кодът:
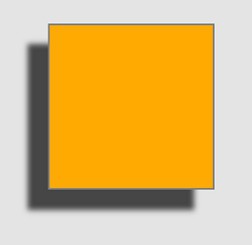
- {box-shadow: 25px 25px;} - CSS-shadow с отместване по осите с 25 пиксела.

- {box-shadow: 25px 25px 10px;} - CSS-shadow с отместване по осите с 25 пиксела и замъгляване на ръбовете с 10 пиксела.

- - CSS-shadow с отместване по осите с 25 пиксела, размазване на ръбовете с 10 пиксела и даден радиус от 5 пиксела

- - CSS сянка с отместване по осите с 25 пиксела, замазване на ръбовете с 10 пиксела при радиус от 5 пиксела и цвят.

Сянка ефекти
За да създадете по-красиви, грациозни,Оригиналните сенки имат различни ефекти. Можете да направите вътрешна сянка. За това е достатъчно да се уточни "вмъкване" в кода преди параметрите, след това описанието на параметрите ще бъде както обикновено:
{box-shadow: вмъкни 4px 2px 6px # 9e9e9e;}.

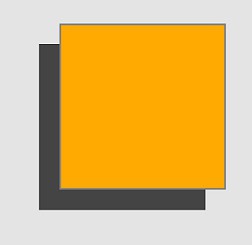
Възможно е да се поставят няколко сенки под блока с напълно различни параметри, в кода те (сенките) са изброени разделени със запетаи:
{Box-сянка: -20px -10px 11 пкс 15px # 800080, -50px -40px 5px 10px # daa520, 20px 10px 11 пкс 15px # 0700f9, 50px 40px 5px 10px # ffa500}.

Сянка Снимки
В допълнение към блоковете на страниците на сайта със сигурност ще бъдеСнимки, снимки, фонове - всички тези елементи също изглеждат много по-интересни от сенките. Можете предварително да направите снимките в графичните редактори и да ги поставите на страницата вече със сенки. Но, на първо място, не винаги е възможно поради различни причини, включително и поради липсата на умения в работата с графики, второ, всяка манипулация на изображението добавя "тегло" към него и такава картина може да забави натоварването на страницата. В този случай можете да направите CSS-shadow изображение.

Най-простото и синтактично правилно решение на този проблем е създаването на блок, на който ще бъде вашата картина. След това направете необходимите сенки за блока и те се показват на фоновото изображение:
- .block1 {кутия-сянка: вмъкване 0 0 11px 9px # 9e9e9e; ширина: 480px; височина: 360px; фон: url (images / charlize_theron_2.jpg) 0 0 без повторение;}
В този пример създадохме вътрешна сянка безпреместванията по осите, с размазване и радиус, определят цвета, височината и ширината на блока, а на фона се приписва квармина. В резултат на това получихме снимка с вътрешна сянка.
Трябва да се съгласите, че създаването на сенки с помощта на CSS код е доста проста, в същото време очарователна и най-важната полезна дейност.