Как да направите списък в списъка. HTML-ръководство за начинаещи
Страниците на уебсайтовете се състоят от много елементи -таблици, снимки, връзки, медийни файлове, списъци. Един от най-търсените елементи е само списъкът. Тя може да ви помогне да организирате информация, тя се прилага в по-сбит и разбираема форма, за да се улесни възприемането. Ето защо трябва да знаете как да направите списък в HTML и какъв вид списъци има. И също така да научите как да зададете необходимите параметри.
Видове списъци
Първо, нека очертаем основните типове списъци, с които можем да работим. Това е подреден, неподреден и падащ списък.
Първото ви позволява да номерирате съдържанието с цифри и букви. Втората е нормално изброяване на тези или други елементи, третата позволява да изберете от целия списък желания елемент.
Почти всеки от тях може да съдържа списък в списъка. HTML ви позволява лесно да създавате сложни списъци с информация за много кратко време.
На първо място, решете кой от списъците ви е необходим, и след това продължете да го създадете. По-долу ще разгледаме и трите вида списъци и ще разберем как точно да ги създадем и какви параметри имат.

Поръчан списък
Да започнем с най-използваните иобщ списък - подреден. В този случай изброяването на определена информация се извършва в определен ред и всеки елемент е номериран. Например списък с класове:
- Иванов.
- Петров.
- Сидоров и т.н.
Задава такъв списък, като използва двойките маркери <ol>и </ ol>. Той започва с отварящия маркер <ol> и завършва с маркер </ ol>. Всеки нов елемент от списъка започва с маркера <li> и завършва със затваряне </ li>.
Сега знаете как да направите HTML списък. Както можете да видите, за това е достатъчно да запомните само два маркера.
Малко за параметрите на маркера <ol> и стартира.
Първата посочва вида на номерацията - азбучен или цифров. Това може да отнеме такива параметри: A, a, I, i, 1.
Първите две стойности определят номериране в латинскибукви - главни и малки букви, втори две - големи и малки римски цифри, последното значение се използва, ако искате списъкът да бъде номериран с арабски цифри.
Трябва да се отбележи, че в списъците по подразбиране номерацията винаги се определя с арабски цифри.
Вторият параметър - старт - указва номера, от който започва номерирането на списъка.
Да кажем няколко думи и параметрите на маркера <li>. Има и двама. Първият параметър може да промени номерацията. И ще бъде променено до момента, в който този параметър не бъде регистриран отново (или до края на целия списък).
Вторият параметър - тип - ще ви помогне да промените типа номерация за този елемент. Често има вариант на сложен списък. Например, нека вземем приблизителен план за писане:
- Въведение.
- Основната част.
а) мненията на другите;
в) моето мнение;
в) Доказателства. - Заключения.
Създаването на такъв списък в HTML списъка е хубавопросто. Достатъчно е да напишете един главен списък и след това да създадете втория под-елемент на правилното място, като използвате различно номериране. Ето примерният код, базиран на нашия списък:
- <ol type = "1">.
- <li> 1. Въведение </ li>.
- <li> 2. Основната част </ li>.
- </ ol type = "A">
- <li> мненията на другите </ li>.
- <li> Моето мнение </ li>.
- <li> доказателства </ li>.
- </ ol>.
- <li> 3. Заключения </ li>.
- </ ol>.
Неорганизиран списък
Вторият вид списък е неподреден. Няма значение в каква последователност елементите да отидат. Това може да бъде списък на всичко - покупки, гости, книги и т.н.

Този списък е зададен с помощта на двойния маркер <ul> и </ ul>. В този случай всеки нов елемент започва със същия двоен етикет <li> </ li>.
Има само един параметър - тип, с помощта накойто е типът на маркера. Маркерът може да бъде кръг - боядисан или не, както и боядисан квадрат. Така че празен кръг има диска с стойности, сенчестия кръг. Квадратът се дава с квадрат.
Съществува и възможност за създаване на списък в списъка HTML. За това, както в първия случай, ще трябва да създадете два списъка, единият от които е основен, вторият е вложен.
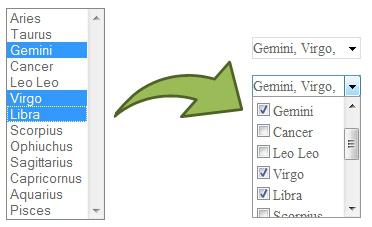
Падащ списък

Примери могат да бъдат списъци, от които виетрябва да изберете държавата на пребиваване, място на обучение или работа, дата на раждане, оценка на статия и т.н. По този начин изберете елемента, който ви трябва от списъка, преди да изпратите информацията.
В миналото споменаваме маркерите, по които се прависе създава падащ списък. HTML не разполага с пълна функционалност за създаване на списъчни данни. Обърнете внимание, че когато работите с този тип списък, трябва да знаете не само основите на оформлението на страницата, но и да имате разбиране на стиловете на CSS и скриптовете на java.
Самият списък се указва с помощта на <select> </ select> сдвоените маркери.
Всеки нов елемент започва с двойния маркер <опция> </ опция>.
Ако решите да създадете такъв списък на сайта си, ви препоръчваме да намерите специални допълнения към двигателя си. С нея, създаването на падащ списък е много по-лесно, отколкото да се пишете.

данни
Един от най-използваните елементистраници на сайтове - списъци. Създаването им е много проста, като използват само няколко етикета с прости параметри. Ако искате, можете да направите списък в списъка. HTML маркировката ви позволява да го създадете само за няколко минути.