Как да направите зачертан текст в CSS
CSS ви позволява да произвеждате голямо разнообразие отоперации, свързани с декоративната украса на цялата страница. Особено внимание се отделя на текста, който в повечето случаи запълва повечето от сайтовете. Днес ще разгледаме една интересна собственост: подчертан, подчертан и прекомерен текст. Всички тези ефекти се задават, като се използва едно правило за CSS.

назначение
Възможно е да се подчертае и пресече текста в CSS сизползвайки командата "текст-декорация". Ефектът ще зависи от зададената стойност. CSS беше създадена, за да отдели логическата и структурната част на уеб страницата. Но преди появата на каскадни стилови листа се използват HTML тагове, които имат сходен смисъл. Например, елемент като <strike> ви позволява да извеждате текст за зачертаване. Този маркер се счита за нежелан и използването му автоматично ще направи кода на страницата ви невалиден. Въпреки че този елемент <strike> все още се поддържа от всички съвременни браузъри и се използва от някои програмисти. Но обратно към CSS. Командата "text-decoration" може да има следните стойности:
- Подчертайте. Чрез тази стойност получавате подчертания текст.
- Номера. Линията ще премине през определен фрагмент от страницата.
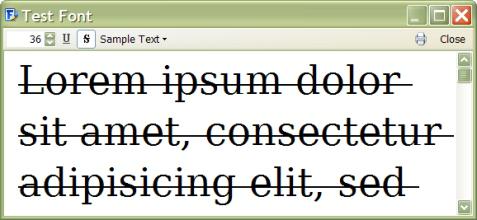
- Line-сам. Създава текст за заличаване или зачертаване.
- Blink. Избраният фрагмент от документа периодично ще изчезне и ще се появи отново.
- Също така има стойности на "никой" и "наследяване". Първият отменя всички ефекти, а вторият наследява собствеността на родителския елемент.

съдба
Изглежда, че в CSS е излязъл текст иПодобни ефекти служат само за украса на текста. В повечето случаи това твърдение е вярно. Но понякога си заслужава да се разгледа въпросът: за какво са били елементите? Например вече използваният маркер "стачка" е използван за отразяване на неправилна или стара информация. Читателите, виждайки пресечения текст, разбират скрития смисъл на тази нотация. Подчертаните думи винаги се отличават от общия поток. Затова този ефект трябва да се използва, за да се подчертае важна информация. Стойността на "мигане", която прави текста да мига, се използва много рядко, тъй като сред програмистите се счита, че е такъв неприемлив ефект. В края на краищата малцина от вашите читатели харесват трептящите символи, които непрестанно ги разсейват. Е, стойността на "overline" се използва само за украсяване на текста.

Удобства
Въпреки че всички стойности на собственост "текст-декорация"са включени в спецификацията на версии на каскадни таблици, но някои от тях не се поддържат от съвременните браузъри. Например мигащият текст няма да се вижда в IE. Google Chrome не приема определени стойности. Мобилните платформи не поддържат достатъчно тази функция.
заключение
Ефекти като зачертаване на текст и другиподобни ценности често се използват в интернет. Използването им позволява правилно да изразяват основната идея на автора, което помага да се концентрира вниманието на читателите към правото на текста. Но не е твърде ревнив, и, когато е възможно, да се ползва от имуществото на «текст декорация». След прекомерно декорация на текста може да ви и вашите читатели да навреди.